こんにちは。最近、しまぶーさんのYoutubeでプログラミングを勉強しているJanckです。
いやー、にしてもプログラミングって面白いですね。今自分はパソコンに指示しているんだと思うとかっこいいというかなんというか(笑)
完全に頭おかしいですよね(笑)そんな感じで今日もプログラミングを勉強していたんですけどふと見慣れない文字を発見したんです。
それがPaddingです。なんじゃいこりゃと思い調べてみたところこれが結構大事なものらしいんです。ということで今回は「CSSにでてくるPaddingてなんだよ!!」について書いていこうと思います。
Paddingとは
Paddingは簡単に言うと、枠と本文の間にある空間の事です。多分この説明だけではほぼ全員が「は?」となると思うので実際にやっていきましょう。
まず HTMLとCSSでこのようなコードを書きます。
HTML
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>練習</title>
<link rel="stylesheet" href="styl.css">
</head>
<body style="margin: 0">
<div class="box">ここが本文です</div>
</body>
</html>


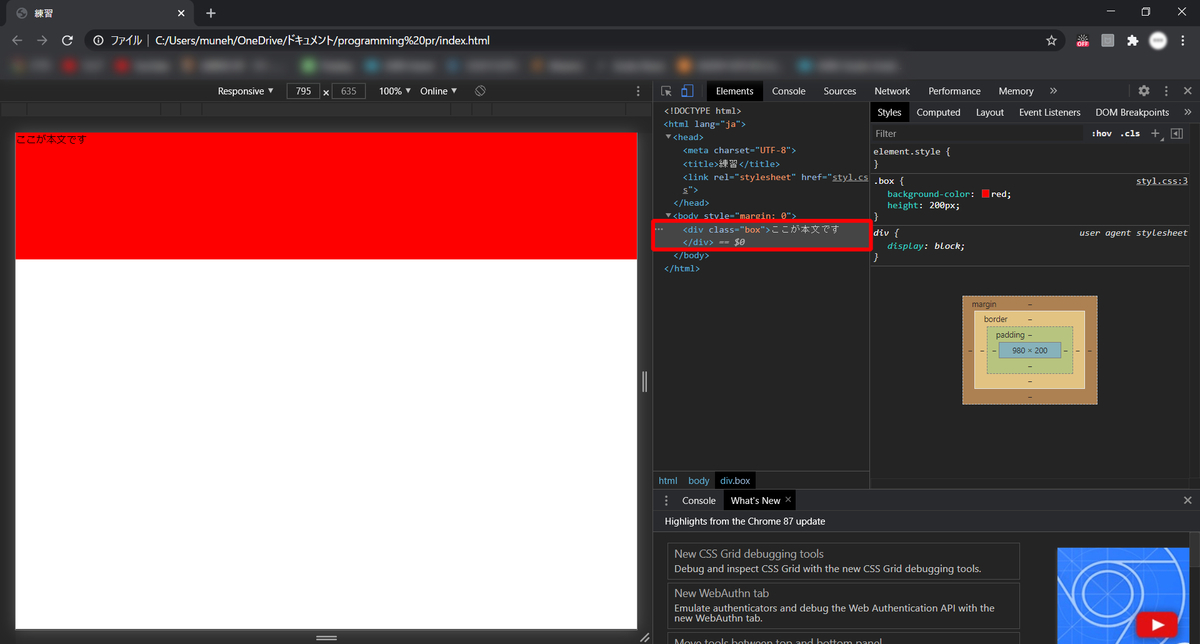
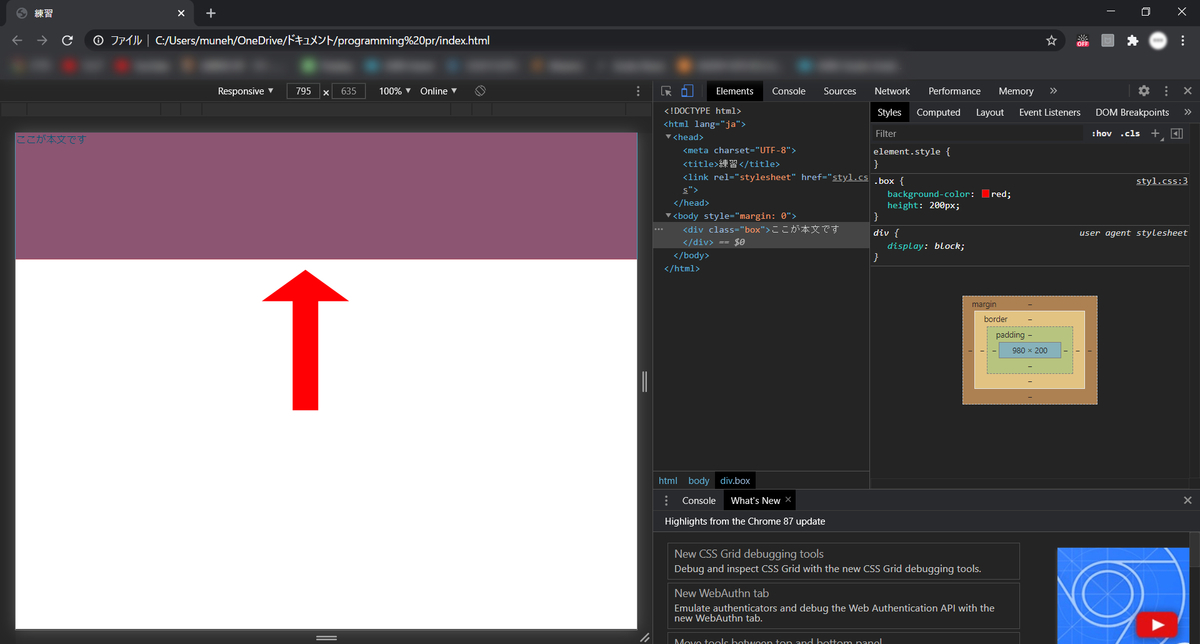
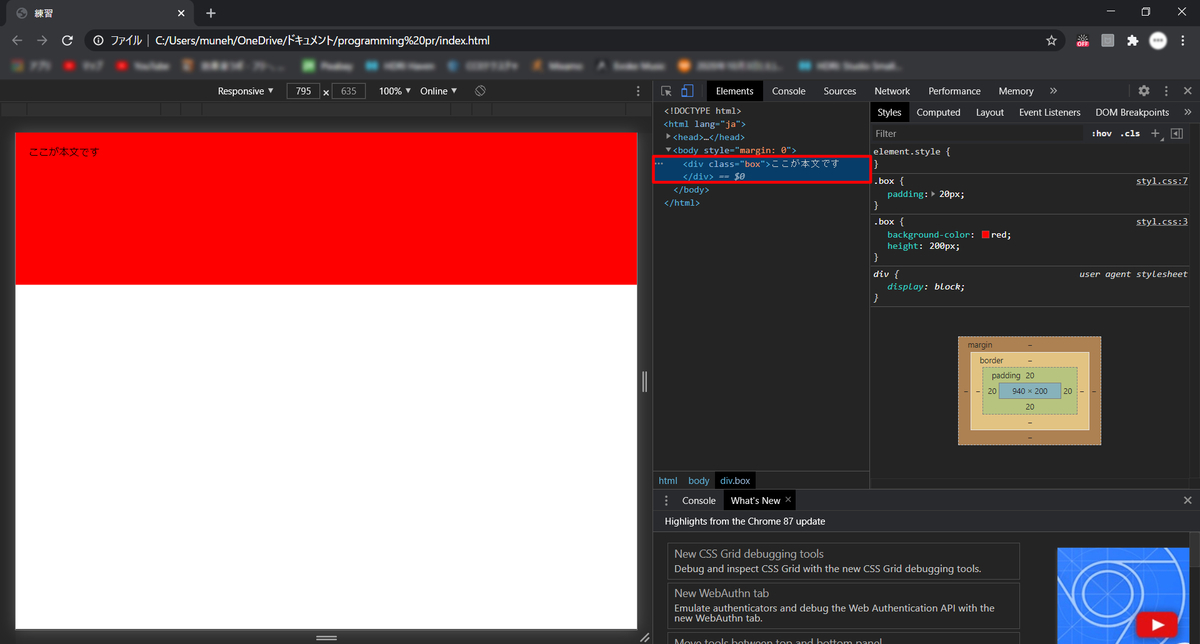
次にカーソルをdivタグの場所に持っていき、クリックします。

そして右横にある青色の四角にカーソルを合わせます。

すると左側に映っている赤色が変色しているのがわかると思います。

これで何がわかったかというと、この赤色で表示されている範囲はdivタグを書いたことにより作られた範囲だということです。また、青色の四角を見ると、この範囲の大きさがわかります。

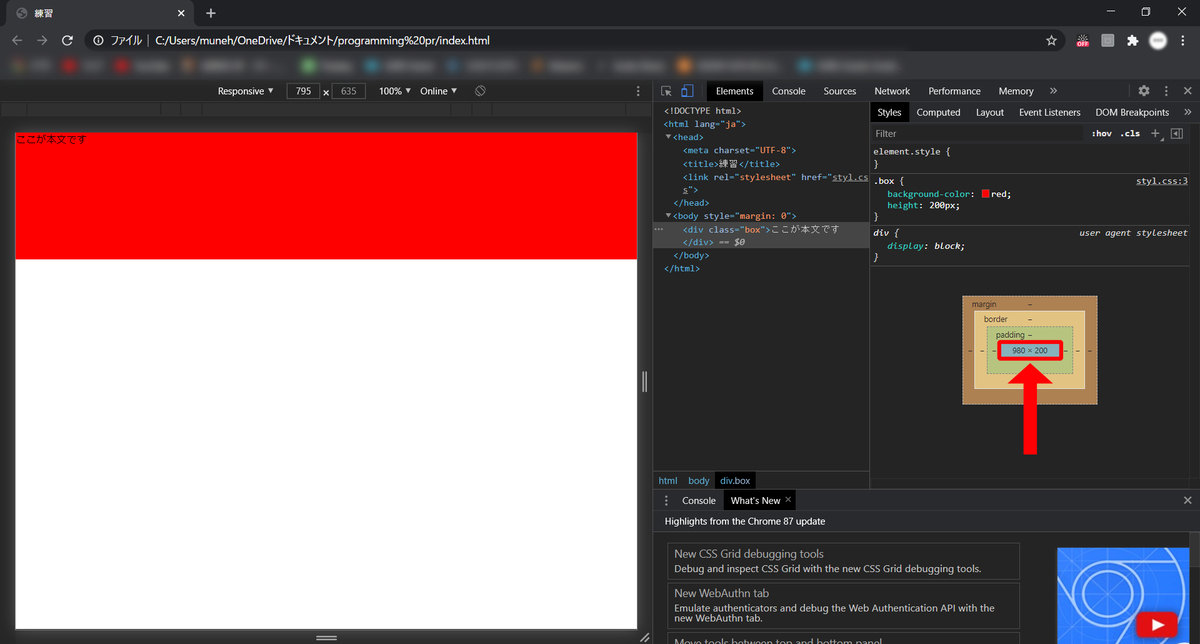
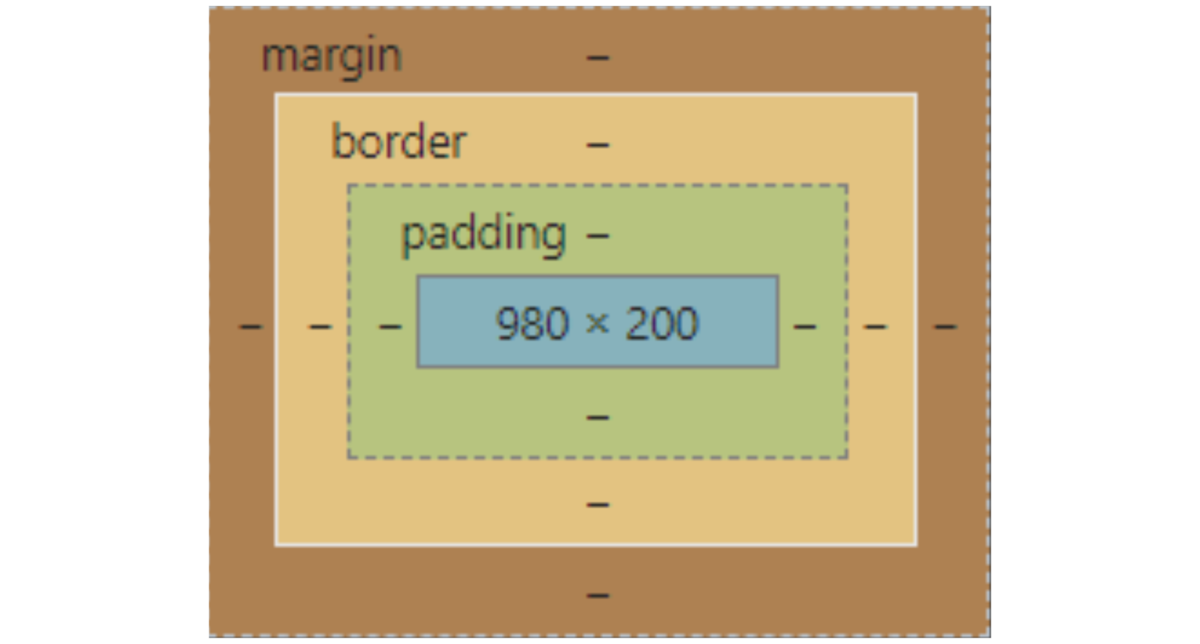
この表示を見ると、CSSでheight(高さ)を200pxに設定したのがしっかりと反映されていることがわかります。では次にpaddingを適用させていきましょう。
CSSに次のようなコードを追記します。
padding: 20px;
}
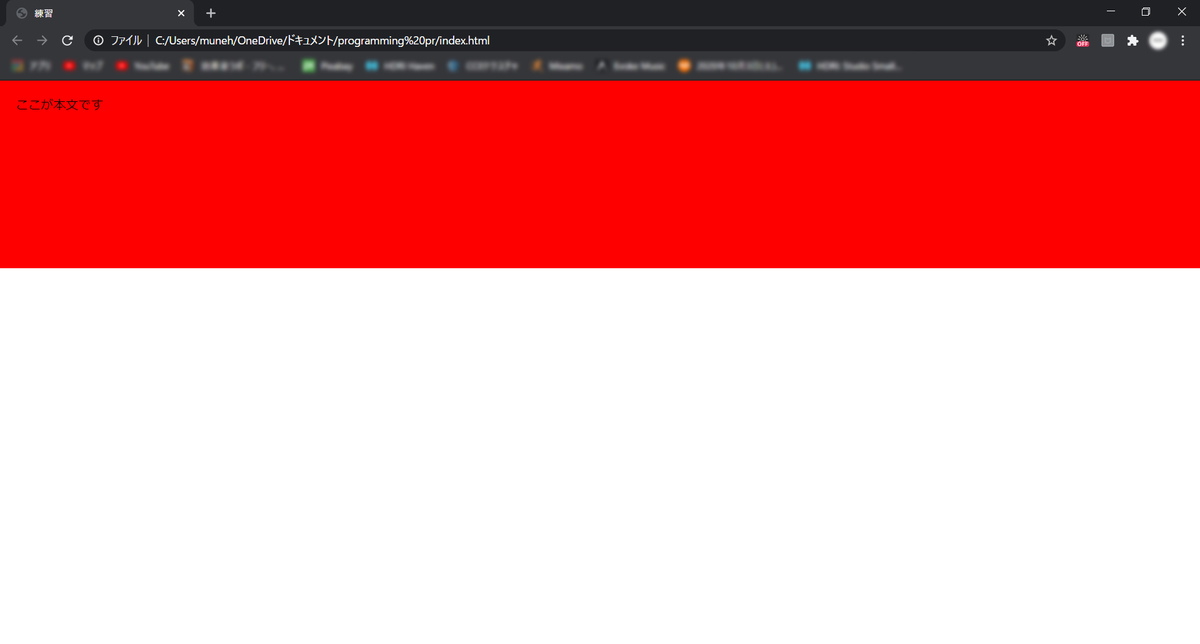
そしてブラウザに表示します。

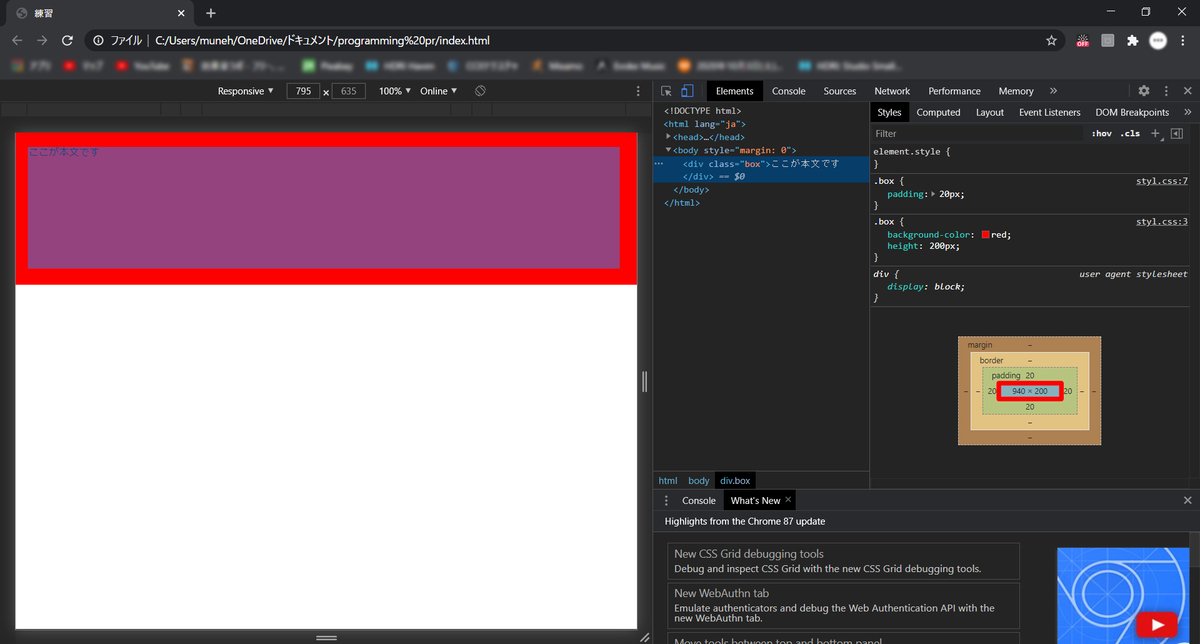
こんな感じです。一見なにも変化は感じられないですが、開発者ツールを使ってみていきましょう。Windowsの方はF12キーを、Macの方はCommand+Option+Iキーを押して開発者ツールを開いてください。

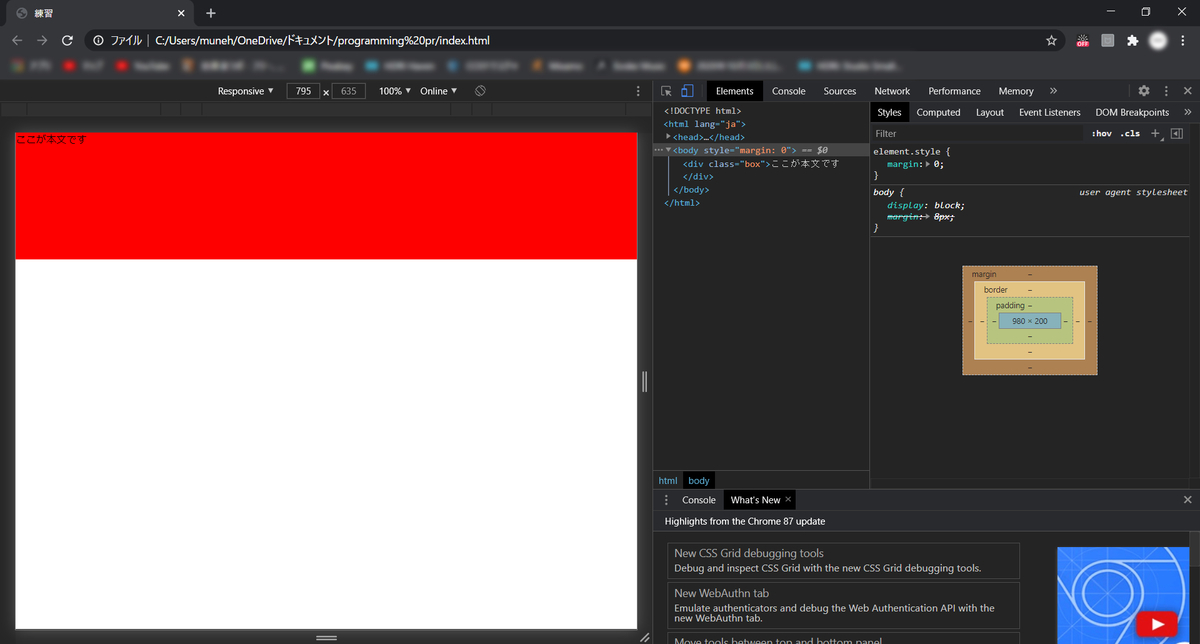
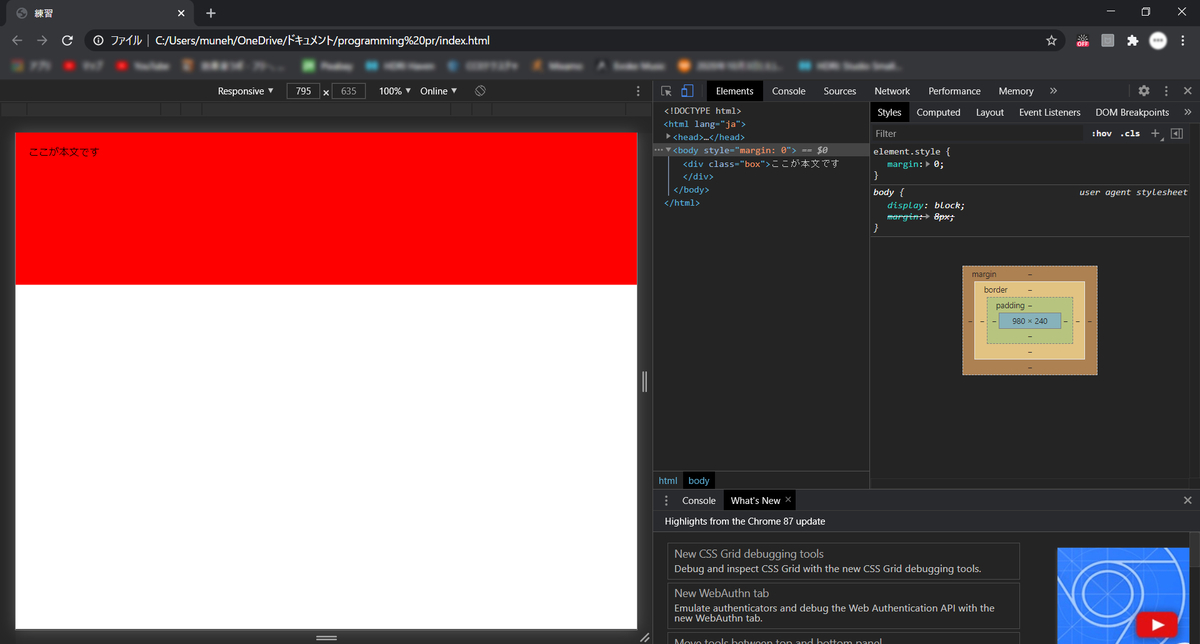
そして先ほどと同様カーソルをdivタグの場所に持っていき、クリックします。

そして右横にある青色の四角にカーソルを合わせます。

すると先ほどとは違い、色が変わる場所と変わらない場所に分かれました。そう!この色が変わらない場所こそが「padding」なのです!!
要するにpaddingとは枠と本文の間にある空間の事なんです!!
これを利用することにより本文をある枠内の好きな場所に置くことができるようになります。

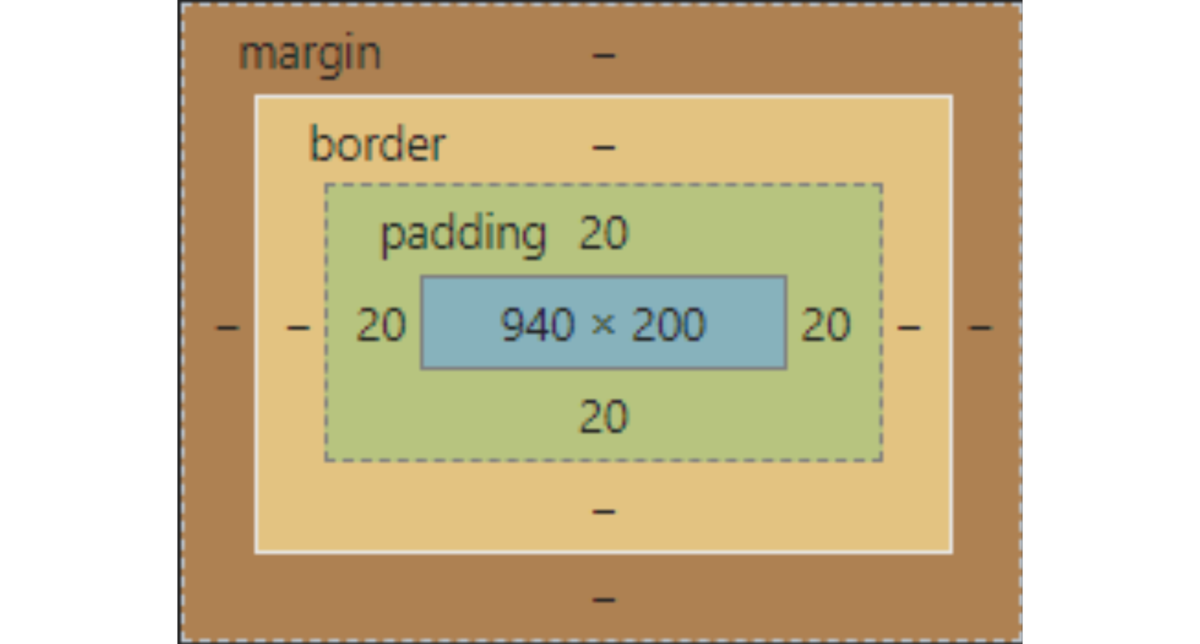
ちなみにこの表示を見てもしっかりとpaddingが適用されているのがわかります。
まとめ
今回は「padding」について書いていきました。どうでしたか?理解できたでしょうか?
初心者が説明するにはかなり難しかったです。(笑)ですが少しでも学習の手助けになれたのであれば大変うれしいです。
もっともっとプログラミングスキルを身に着けて皆さんの力になれるように頑張ります。
最後まで見ていただきありがとうございました。